Jeżeli chcesz sprzedawać przez Internet musisz zadbać, by Twój sklep online był przyjazny dla klientów. Dlatego zagadnienie UX sklepu internetowego powinno być podstawowym, które poznasz już w trakcie projektowania strony www. Przedstawiam kolejny z elementów istotny dla doświadczeń klienta, który chce zrobić zakupy przez Internet. Przeczytaj artykuł i dowiedz się, dlaczego nawigacja w sklepie internetowym jest jedną z najważniejszych części konstrukcyjnych serwisu oraz jak zrobić ją dobrze.
UX sklepu internetowego – co to jest i dlaczego jest ważne?
User Experience czyli właśnie UX, dotyczy doświadczeń użytkownika powstających w wyniku kontaktu z produktem. Idąc tym tropem, możemy powiedzieć, że UX sklepu internetowego to wrażenia, jakie klient Twojego sklepu internetowego zbiera, przebywając w serwisie online. Dla e-commerce UX sklepu internetowego ma ogromne znaczenie, ponieważ wpływa na skuteczność sklepu i poziom konwersji, jaką Twój biznes może osiągać.
Powinno Ci zależeć przede wszystkim na tym, by budować pozytywne doświadczenia i wrażenia na klientach, którzy chętnie przebywają i kupują w dobrych sklepach. Dobrych, czyli takich, które są przejrzyste i łatwe w obsłudze. Chodzi o to, aby klient na każdym etapie procesu zakupowego mógł bez problemu odnaleźć interesujący go produkt, szybko trafić do koszyka i miał wybór w opcjach dostawy czy płatności. Te elementy przede wszystkim decydują, czy zostanie i dokona zakupu u Ciebie, czy może zniechęcony ruszy na poszukiwanie bardziej pozytywnych doświadczeń u konkurencji.
Dobra nawigacja w sklepie internetowym, czyli jaka?
Nawigacja w sklepie internetowym jest bardzo ważna, ponieważ stanowi jeden z kluczowych elementów odpowiadających za przyjazność i użyteczność dla klientów sklepu. To z nawigacją w sklepie online praktycznie każdy klient ma kontakt i to ona decyduje o tym, czy klientowi będzie łatwo poruszać się po naszym sklepie internetowym. Dlatego dobry projekt nawigacji na stronie czy w sklepie jest podstawą:
- wpływa na proces zakupowy – ułatwia go lub zaburza;
- pomaga klientom dotrzeć do założonego celu – produktu lub informacji;
- jeśli będzie zła może zniechęcać i odstraszać klientów;
- może zwiększać lub obniżać konwersję.
Jak powinna wyglądać i działać nawigacja w sklepie internetowym?
Konstrukcja nawigacji
System nawigacji da się określić jako szeroki i płytki, czyli wiele pozycji jest widocznych na poziomie menu. To lepsza opcja niż tworzenie głębokiego – wielopoziomowego menu.
Elementy nawigacji uporządkowane są w sposób logiczny, a najlepiej zorientowany na realizację zadań.
Klient zawsze ma łatwy dostęp do strony głównej, głównych kategorii, koszyka i okienka wyszukiwarki – jak np. w lepkiej nawigacji, która “przykleja się” do użytkowników i w trakcie przewijania zawsze dostępna jest w bliskim zasięgu.
Główna nawigacja nie zawiera zbędnych linków – takich jak regulamin, polityka prywatności czy zwrotów.
Informacje w nawigacji
Nawigacja zapewnia użytkownikowi informację zwrotną, czyli np. pokazuje aktywny stan, w którym użytkownik w danym momencie znajduje się na stronie.
Etykiety kategorii dokładnie opisują informacje na stronie.
Mniej istotne informacje korporacyjne znajdują się na dole strony.
Nawigacja w sklepie internetowym – dobre praktyki
Istnieje co najmniej kilka zabiegów, które są już tak znane klientom sklepów internetowych, że po prostu działają dobrze. Poznaj kilka z dobrych praktyk związanych z tworzeniem nawigacji w sklepie internetowym:
- Najpopularniejsze menu, czyli hamburger menu. Zabawną nazwę zawdzięcza ikonce w postaci trzech poziomych linii, które kojarzą się właśnie z hamburgerem. Zawartość menu ukryta jest w bocznym, wysuwanym panelu. Szczególnie dobrze sprawdza się w przypadku urządzeń mobilnych.
- Poziome menu. Najbardziej skuteczne dla serwisów w wersjach na urządzenia desktopowe. Zapewnia szybki dostęp do podstron serwisu, jednak wymaga sporo miejsca, aby zaprezentować kategorie czy podstrony w poziomo obok siebie.
- Lepkie menu. Można powiedzieć, że “przykleja się” do użytkownika strony i nawet w trakcie jej przewijania jest zawsze łatwo dostępne. Warto zamieścić w nim takie elementy jak koszyk i okienko wyszukiwarki.
- CTA. Warto stosować Call To Action, ponieważ pomaga szybko przenieść się do miejsca, które interesuje użytkownika – by przeczytać więcej informacji o produkcie lub trafić bezpośrednio do koszyka.


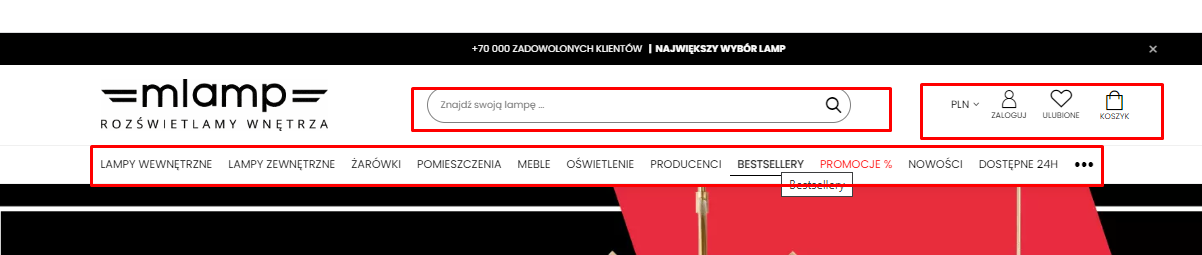
przykłady dobrej konstrukcji i lokalizacji menu
źródło: mlamp.pl i lazienkaplus.pl
Podsumowanie
Nawigacja w sklepie internetowym musi być zgodna z dobrymi praktykami UX sklepu internetowego. Tylko taka będzie pozytywnie wpływać na efektywność Twojego sklepu internetowego, w tym także na konwersję. Jeżeli potrzebujesz wsparcia w dopracowaniu UX sklepu internetowego – odezwij sie do mnie. Pomogę zwiększyć konwersję i zyski w Twojej firmie.

























